配色はあらゆるデザインの基本となります。
カラーによって、雰囲気が変わることもあり、制作において配色を選ぶときは、細心の注意が必要となります。
今回は、そのカラーを決める際に、使える配色ツールをご紹介します。
トレンドカラーや、サイトイメージに沿った配色を選びましょう。
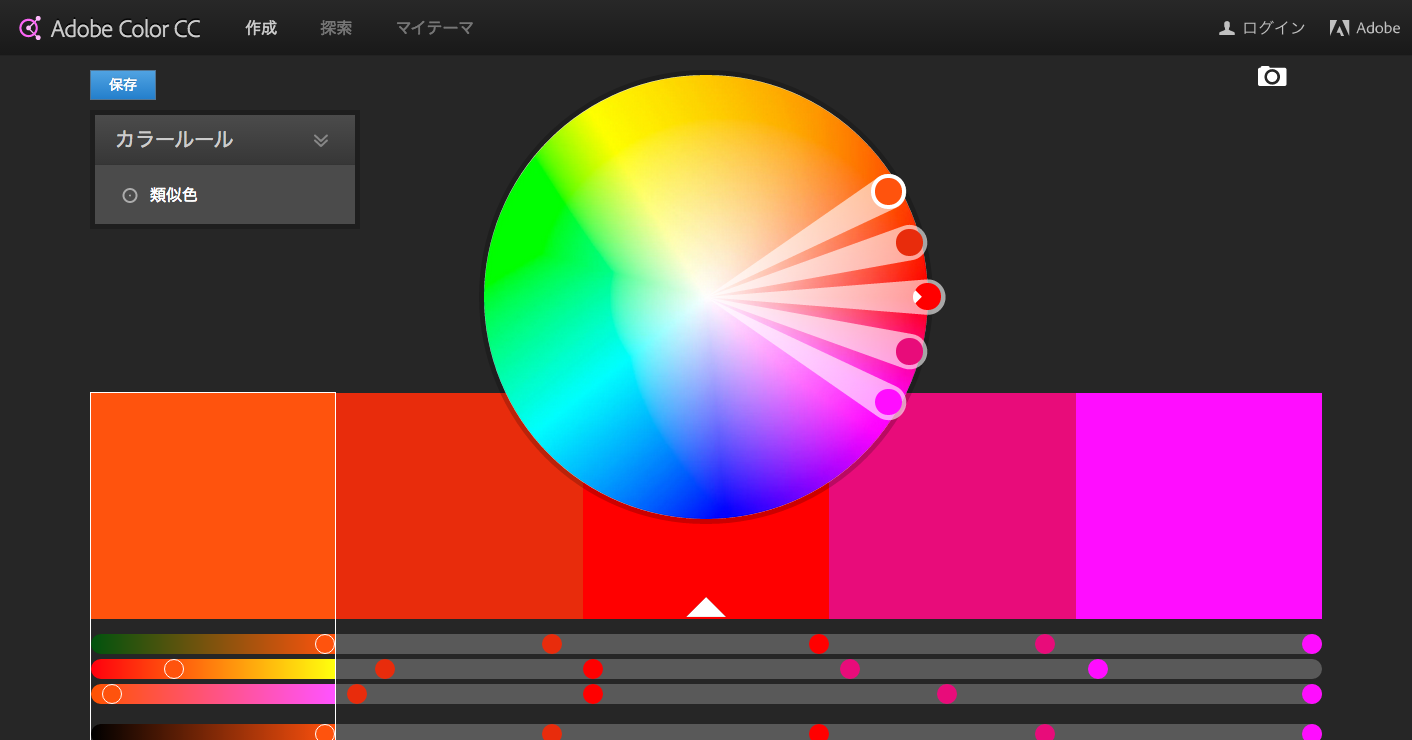
Adobe Color CC
adobeが提供する、カラーツール。メインカラーを決めれば、類似色、補色など、用途によったカラーを自動で選ぶことができる便利なツール。iPhoneやiPadで撮影した写真をもとに配色カラーパレットを作成することもできます。また、他の方が作成した色を検索できるので、色の配色で迷ったときにも便利。

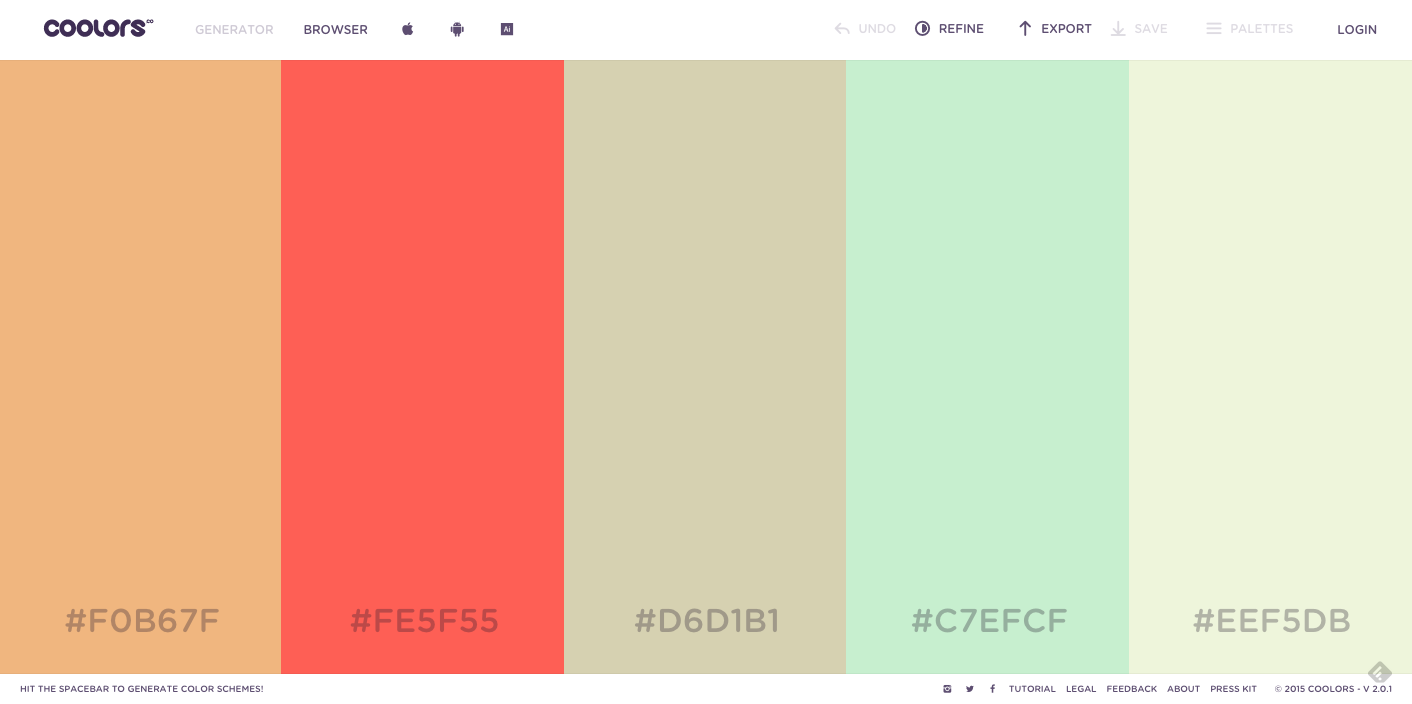
Coolors
キーボードのスペースキーを押すという簡単な操作だけで、スタリッシュな5色のカラーパレットを自動作成してくれるツール。お気に入りの色が出れば、それをロックして、そのメインカラーに合う他の色を自動で選択してくれる。

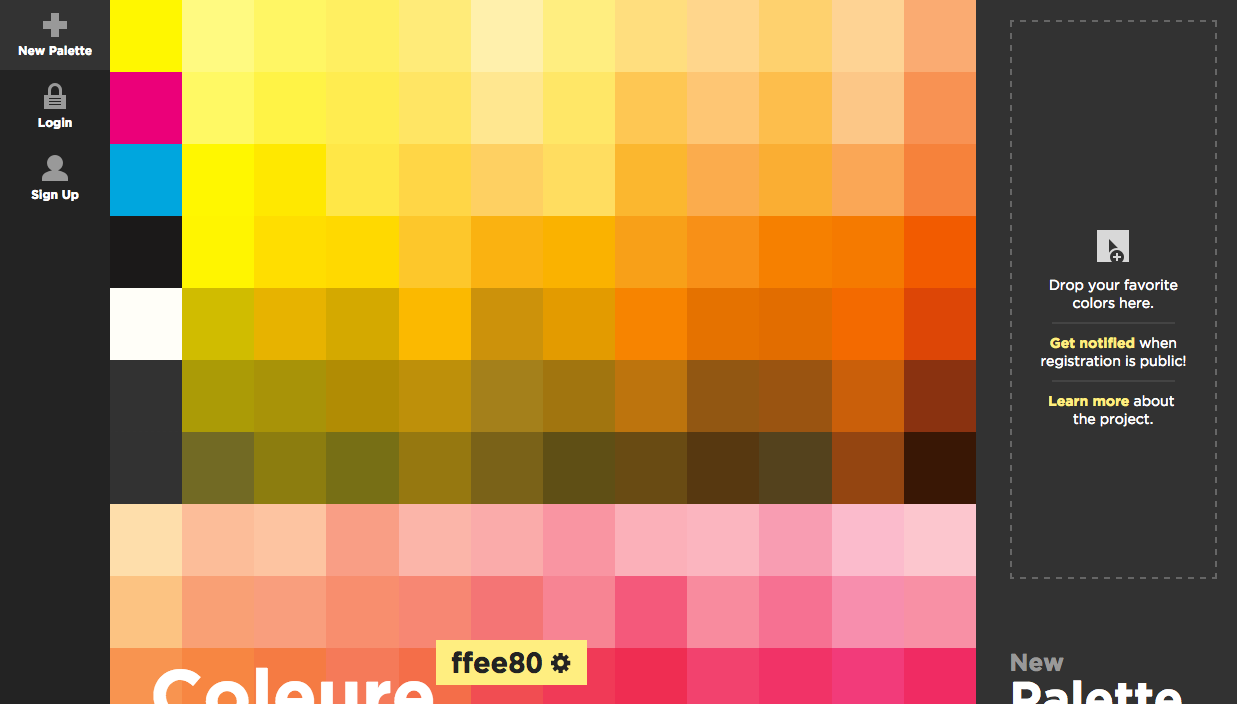
Coleure
並べられたカラーパレットを選択すると、白&黒抜きテキストと白黒テキストを合わせて確認できる。英語のサイトではあるが、直感的に使いやすい。

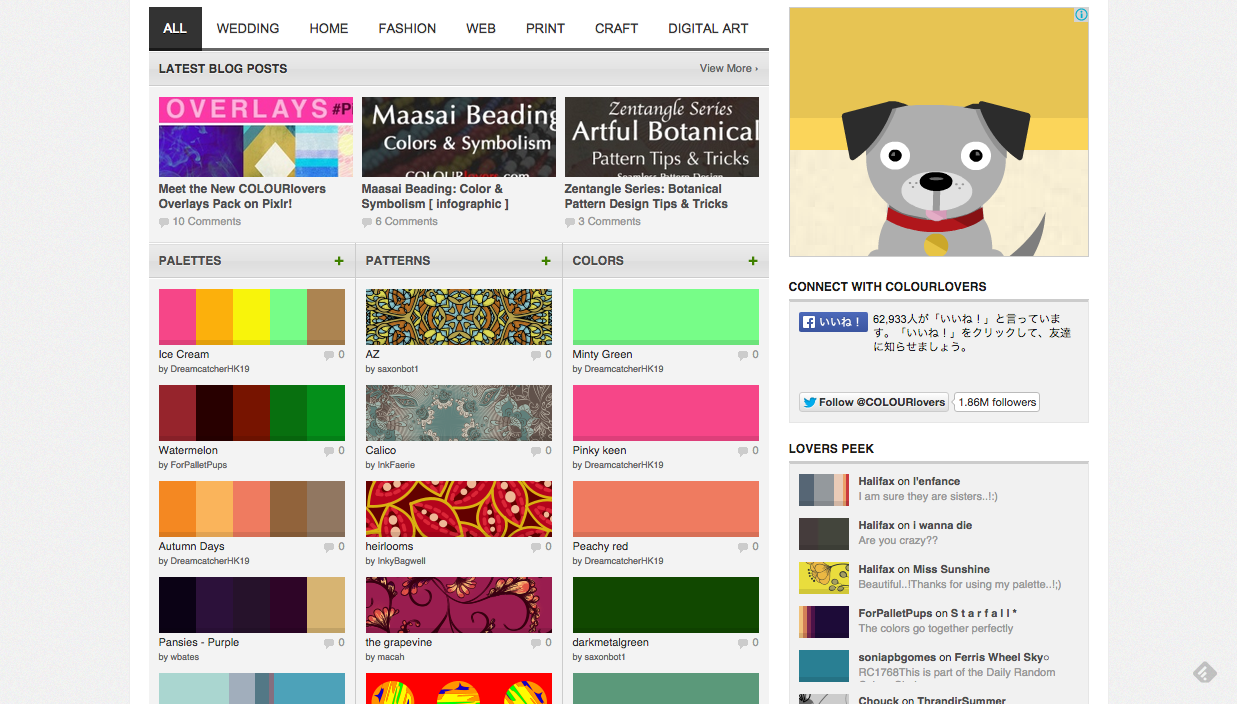
colourlovers
配色の基準がたくさんあり、自分の好みの色を多くのサンプルから選ぶことができる。ウェディング、ファッションなど分野のカラーも選択できるので、業種にあった配色選びにも最適。

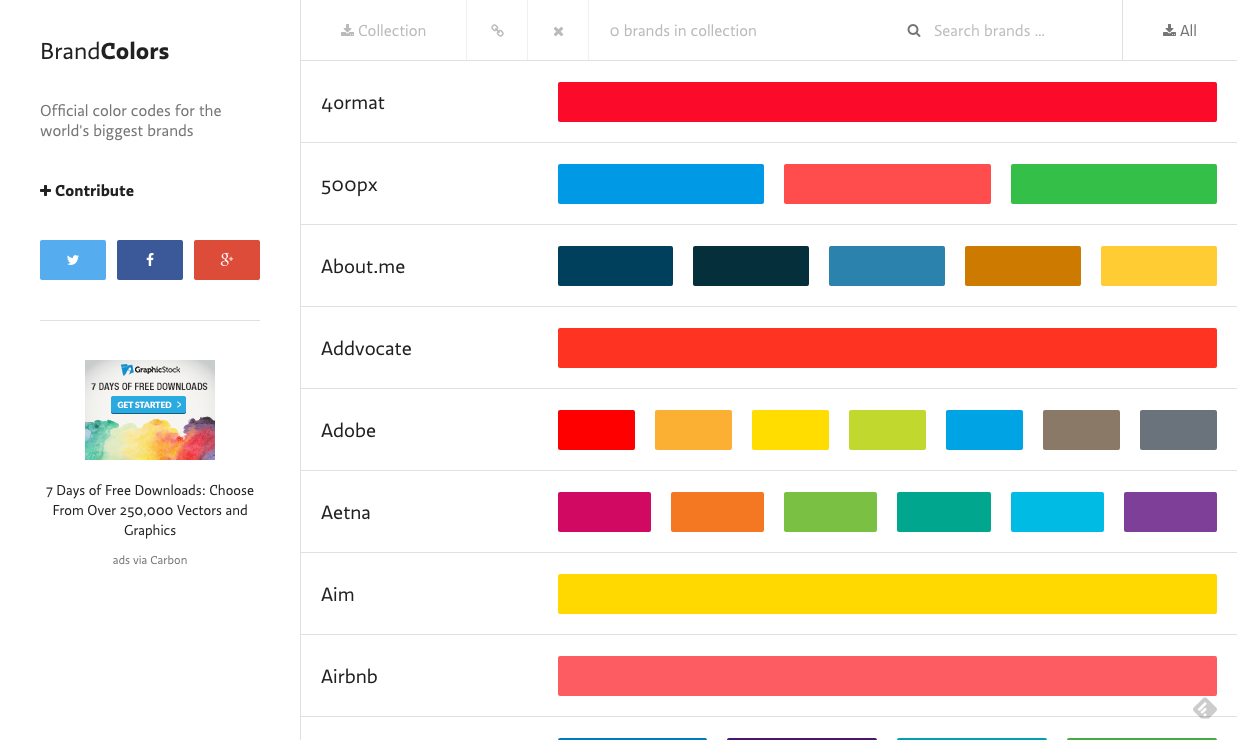
BrandColors
配色の基準がたくさんあり、自分の好みの色を多くのサンプルから選ぶことができる。ウェディング、ファッションなど分野のカラーも選択できるので、業種にあった配色選びにも最適。

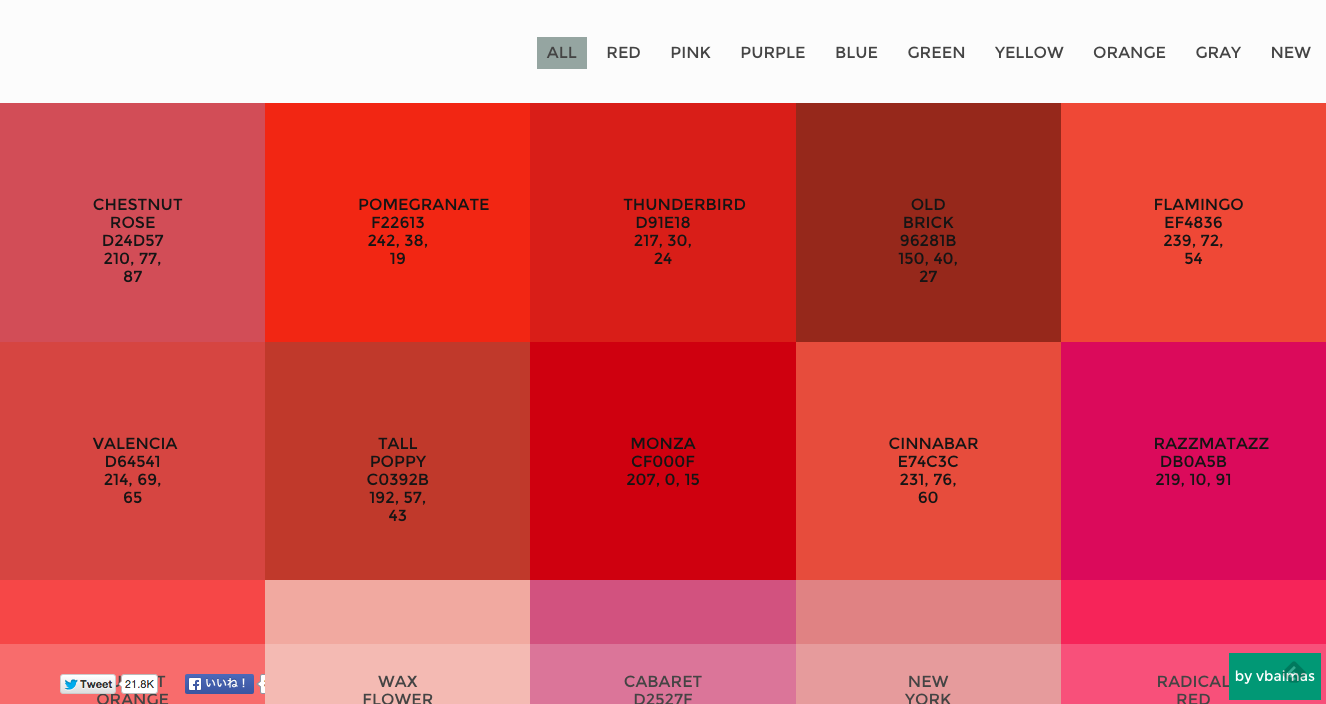
flatuicolorpicker
様々な色が、名称とともに配色しています。RGB、カラーコードが記載してあるので、とっても便利。