サイト表示スピードの重要性とは
様々なサイトが混在する今の世の中で、モバイル市場は今も勢力を伸ばし続け モバイルフレンドリーという言葉すらもう古い言葉と化している。
そう、フレンドリーどころか、モバイルありきが今の「当然」。 Googleは、AMPプロジェクトなど、「モバイルユーザーにとって有効なもの」を優先的に行っている背景からも SEOなどの影響がAMPについては現段階ないものの、今後方針が変わっていく可能性が大いにあることが予想される。
そんな中で、AMPとも関連し注目すべきところは「サイト表示スピード」。 2016年6月にGoogleはウェブページのモバイルフレンドリー性とスマートフォンでの表示速度PCでの表示速度を検証できる Mobile Website Speed Testing Tool(モバイル ウェブサイト スピード テスティング ツール)というツールを公開している。
より、モバイルユーザーにとって ストレスが少ないサイトがより評価される。 そんな時代もそう遅くないかもしれないですね。 今回は、「サイト表示スピード」に注目し WordPressのサイトをより早く表示される方法を検証します。

現段階のサイト表示スピードを検証してみる
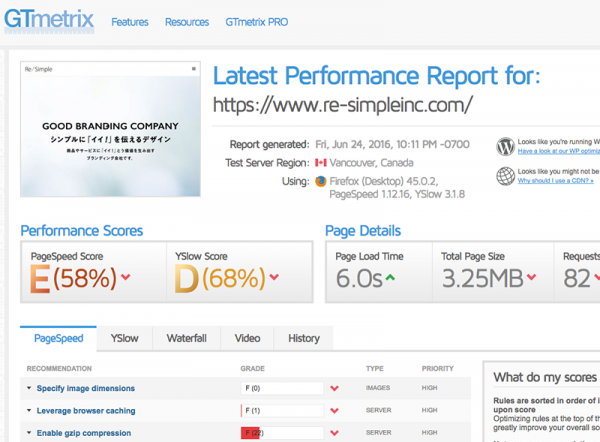
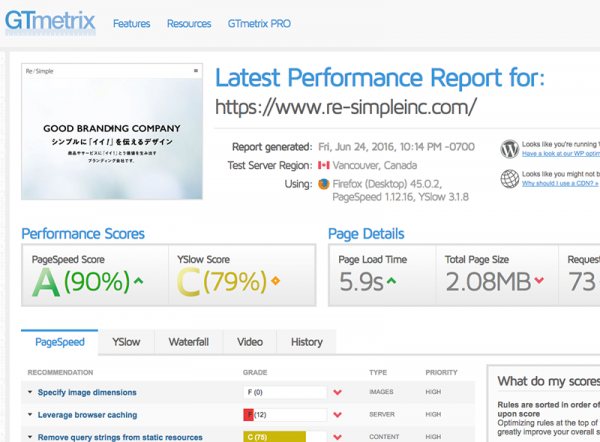
検証するのは、https://www.re-simpleinc.com/のサイト。 プラグインなどでは、表示速度に関係するものは一切入れていない状態で表示を得点評価する。

「GTmetrix(https://gtmetrix.com/)」にて、検証をスタート。 見るも無残な結果となりました。 ランクで言えばEランク… いろんなプラグインやエフェクトを入れているせいで PageSpeedスコアは、58点Eランクの残念な結果となった。
プラグインを利用して、サイト表示スピードを上げる
サイト表示スピードを上げる方法として、考えられるのは ・画像の最適化 ・ソースの記述最適化 ・キャッシュ の3つ。
画像を軽くするか、ソースを軽くするか、ブラウザにキャッシュを保存させるかとなる。 これを簡単にプラグインで行うには、 「EWWW Image Optimizer」と「W3 Total Cache」が有名どころの様子。 ということで、この2つを導入してみる。

EWWW Image Optimizerの使い方
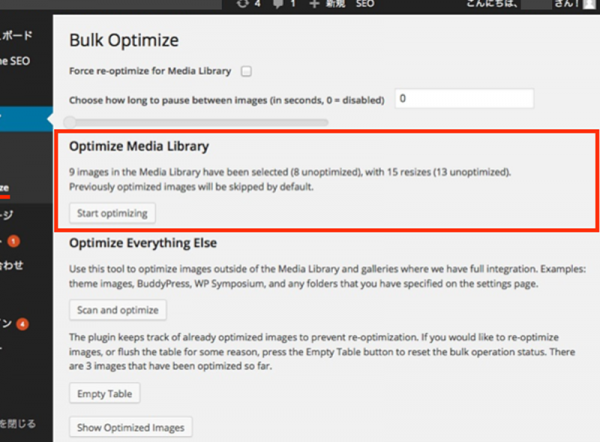
EWWW Image Optimizerは自動的に画像サイズを圧縮してくれるプラグイン。 「TinyPNG」などの画像圧縮サイトとは違いコンテンツに使用する画像を一枚ずつ、いちいち圧縮することなく WordPressのメディアファイルをすべて一気に圧縮してくれる優れもの。 ダウンロード後に、インストールして サイドバーの、メディアをクリックし 「Bulk Optimize」を選択後 画面に表示される「Scan and optimize」を押すだけでOK。

W3 Total Cacheが使えない?
W3 Total Cacheはキャッシュによる高速化を実現できるプラグイン。 EWWW Image Optimizer続いてW3 Total Cacheを導入しようとしたところ 設定がややこしい+導入したらサイトが表示されないという問題が発生。 他のスクリプト関係と競合しているようで、原因を追求したものの、具体的などの部分が問題を引き起こしているのかがわからず断念。 そもそも「簡単」というタイトルの記事なのに、ややこしいということで キャッシュについては、他のプラグインを利用することに。

超簡単にキャッシュ高速化を実現するWP Fastest Cache
様々なキャッシュのプラグインを検証した結果 シンプルで簡単!しかも日本語対応!という素晴らしいキャッシュプラグインを発見。 それが「WP Fastest Cache」。

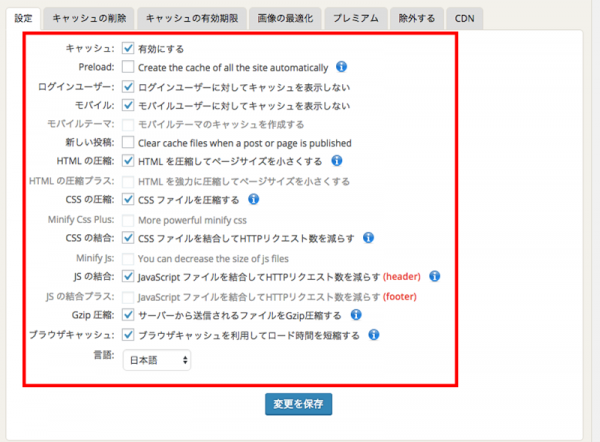
WP Fastest Cacheの使い方
WP Fastest Cacheの使い方はかなり簡単! ダウンロード、インストール後 サイドバーの「WP Fastest Cache」をクリック。 画面の下部にある「言語」を日本語にし 項目をチェックして、保存するだけ。 キャッシュや圧縮関係をチェックすれば良いでしょう。

この2つのプラグインを入れた結果
たった、2つのプラグインを入れただけですが結果は… PageSpeedスコア90点Aランク。 総合的に、サイト表示スピードが上がっています。 プラグインを入れただけで 何も時間をかけることなく評価が上がったのです。

サイトの表示スピードがなぜ必要か
サイトの表示スピードがなんで必要なのでしょうか。 それは、大きく分けて要因が2つ。
(1)ユーザビリティの問題
サイトがなかなか表示されなくて、イライラした覚えはありませんか? 実際に、表示スピードが1秒を超えると、ユーザーの注意力が散漫になり、どれだけ良いコンテンツを作っていたとしても、じっくり読まれる可能性は大きく減ってしまうのです。モバイルならなおさら。
(2)SEOの問題
今現段階で、SEOに大きな影響がないものの、Googleは「良いコンテンツをSEOにおいて最も重要」だとしています。 ユーザビリティが欠くほどの遅延があるサイトをGoogleが「良いコンテンツがあるサイト」を判断してくれるだろうか。 さらに言えば、Googleのクローラーは、毎日何万ものサイトを徘徊しており Google側からすると、クローラーが効率的に巡回できる表示速度が速いサイトは優遇されてもおかしくない。 構造化データなどGoogleに的確に情報が伝わり、クローラーが効率的に徘徊できる手段を どんどんを提示しているGoogleは、おそらく今後サイト表示スピードにも大きなメスを入れる可能性がある。
そういった意味でも WordPressで簡単にプラグインを入れるだけで サイト表示スピードを向上できるのであれば、入れないという選択肢にはならないのではないでしょうか。

